
Barrierefreie Website: Ab 2025 Pflicht (bist Du betroffen & so wird Deine Website barrierefrei)
Ab dem 28. Juni 2025 müssen bestimmte Websites barrierefrei sein. Wann eine Website barrierefrei ist, ob Du überhaupt betroffen bist und wieso barrierefreies Webdesign Deinem Unternehmen zu mehr Umsatz verhelfen kann, klären wir jetzt.

Die wichtigsten Kapitel im Überblick:
Barrierefreie Website ab Mitte 2025. Das Gesetz im Überblick.
Das BFSG (Barrierefreiheitsstärkungsgesetz) tritt am 28. Juni 2025 in Kraft. Das Gesetz verwandelt die Richtlinien des EAA (European Accesivility Act) in deutsches Recht.
Keine Sorge: juristischer wird es erstmal nicht. Wir klären jetzt gemeinsam, was das für Dich bedeutet.
Muss Deine Website barrierefrei sein? (Beispiele von Unternehmen)
Sehen wir uns erstmal ein paar Beispiele von Unternehmen an und prüfen, ob diese vom BFSG betroffen sind. Eine ausführliche Erklärung zum Anwendungsbereich folgt anschließend.
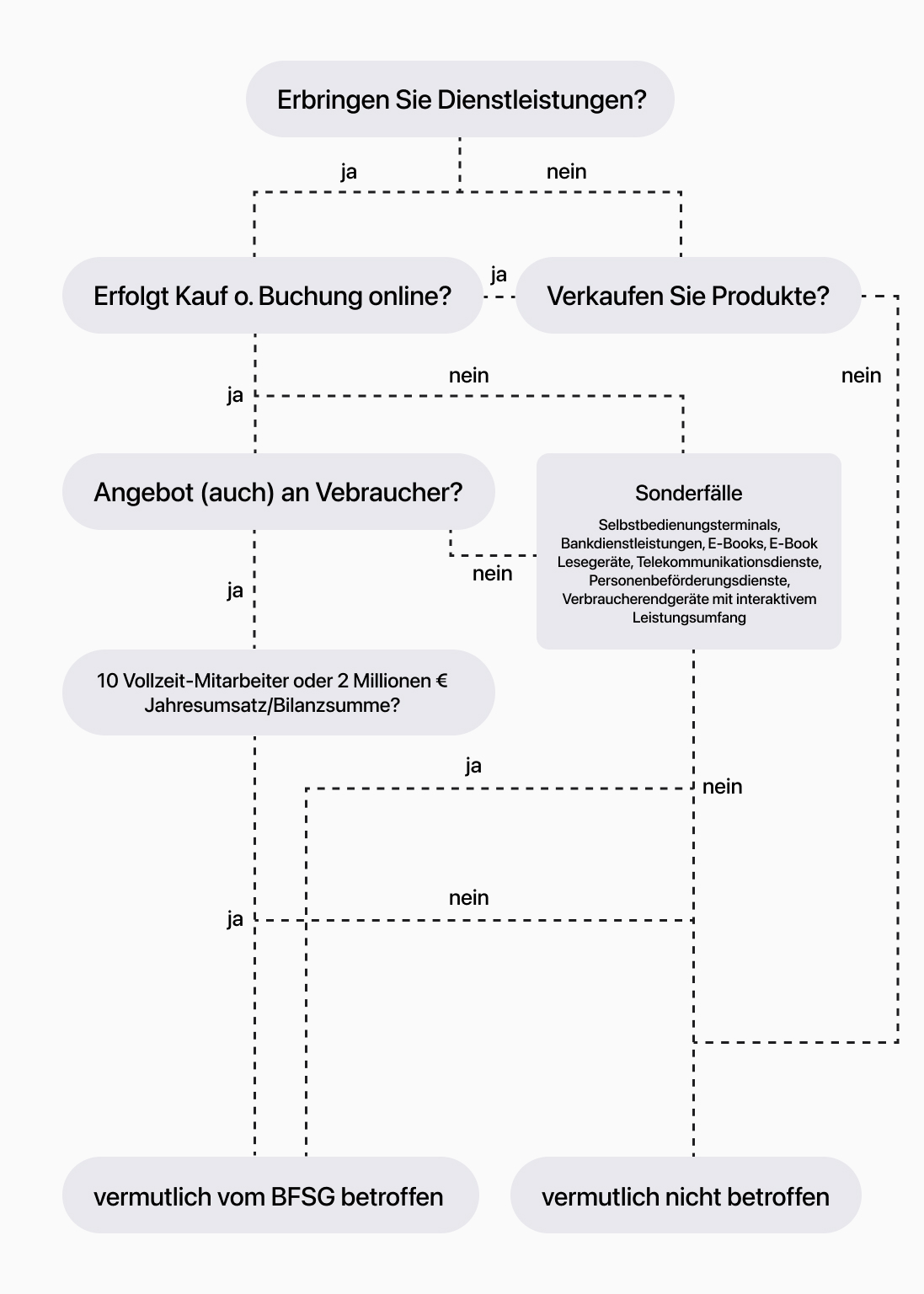
Wann muss eine Website barrierefrei sein?
Grundsätzlich: Nimmt eine Website am elektronischen Geschäftsverkehr teil (Verkauf von Produkten) oder bietet Dienstleistungen mit einer verbindlichen Online-Termin-Buchung an muss die Website barrierefrei sein. Es sein denn, sie fällt unter die Ausnahmeregelungen.
E-Commerce Unternehmen mit zwei Filialen
Social Media Agentur mit kleinem Online-Shop für Workshops
Lokaler Friseursalon mit Online-Termin Buchung
Lokales Geschäft mit Online-Shop
Großer Web-Blog mit zahlreichen Besuchern
Muss Deine Website barrierefrei werden? (detaillierte Erklärung)
Die Maßnehmen aus dem Gesetz machen es Menschen mit Behinderung einfacher an der digitalen Welt teilzunehmen.
Es zielt aber nur auf Endverbraucher ab. Wenn Dein Unternehmen also ausschließlich im B2B-Bereich agiert ist Deine Website nicht betroffen.

Ist Dein Unternehmen auch im B2C-Bereich tätig und bietet E-Commerce Funktionen (Online-Shops) oder Termin-Buchungen an, fällt Deine Website unter das BFSG. Das heißt Deine Website muss barrierefrei sein. Neben Online-Shops sind also auch Ärzte, Friseure usw. betroffen.
Websites, die keine digitalen Geschäftsdienstleistung bieten, sind übrigens nicht betroffen. Ein reiner Blog ganz ohne Termin-Buchung oder „Kauf-Funktion“ fällt nicht unter das BFSG.
Sowieso außen vor gelassen sind Kleinunternehmen. Das sind Firmen für die alle der folgenden Aspekte gegeben sind:
- Dein Unternehmen beschäftigt weniger als 10 Mitarbeiter.
- Dein Jahresumsatz bzw. Deine Jahresbilanzsumme liegt unter 2 Millionen Euro.
Vom BFSG betroffen?
Als Agentur setzen wir Websites auf Wunsch barrierefrei um oder machen Deine bestehende Website barrierefrei.
Die Pflicht zur barrierefreien Website betrifft also schon mal nicht jedes Unternehmen. Dennoch sind einige Firmen betroffen.
Du bist nicht betroffen? Achtung – verpasste Chance!
Barrierefreies Webdesign ist, fernab von dem ganzen gesetzlichen Thema, eine echte Wachstumschance. Es hat positiven Einfluss auf Umsatz und Image. Hier kannst Du den gesetzlichen Teil überspringen und direkt zu dem Vorteilen gelangen.

Zeitlicher Rahmen: barrierefreie Website bis Juni 2025 und Übergangsregelungen
Das BFSG greift zum 28. Juni 2025. Alle Inhalte, die ab diesem Tag veröffentlicht werden, musst Du barrierefrei gestalten.
Für Inhalte, die vor diesem Datum veröffentlicht wurden, reicht eine barrierefreie Umsetzung bis Mitte 2030.
Die Übergangsregelung bis 2030 klingt auf dem Papier nach einer netten Schonfrist. Leider dürfte diese in der Praxis vielen Firmen nur wenig helfen.
Vorsicht bei neuen Unterseiten nach Stichtag
Gemeint sind hier keine gesamten Domains, sondern Inhalte. Erstellst Du im August 2025 auf Deiner aktuellen Website eine neue Unterseite mit bspw. einem Kontaktformular, muss dieses sofort barrierefrei sein.
Sind wir mal ehrlich: Die meisten Websites nutzen für den Ausbau neuer Unterseiten zuvor erstelle Bausteine.

Deine Kontaktformulare sind beispielsweise 2019 erstellt und nicht barrierefrei. Du erstellst jetzt nach dem Stichtag im Juni 2025 eine neue Unterseite, kopierst eines Deiner bestehenden Kontaktformulare und bindest es unter anderem Namen in die neue Unterseite ein.
Dann fällt der neue Inhalt (in diesem Fall: neue Unterseite, erstellt nach dem Stichtag) unter das BFSG. Das Kontaktformular ist in diesem Fall nicht barrierefrei und Du verletzt Deine Pflicht laut Gesetz.
Also: Auch, wenn Dein letzter Relaunch deutlich vor dem 28. Juni 2025 durchgeführt wurde, heißt das nicht, dass Du das Thema bis 2030 schieben kannst.
Was passiert, wenn Deine Website nicht barrierefrei ist?
Solltest Du vom BFSG betroffen sein und Deinen Pflichten nicht nachkommen, könnte es teuer werden.
Zum Glück winkt der Bund nicht direkt mit Bußgeldern. Du wirst erstmal aufgefordert, Deine Website barrierefrei zu gestalten, sollten Dich die Marktüberwachungsbehörden kontrollieren. Erst bei mehrmaliger Missachtung können bis zu 100.000€ Strafe auf Dich zukommen.
Ich bin persönlich aber kein Freund von „Panik-Mache“. Ich glaube, dass die Wahrscheinlichkeit einer Kontrolle Deiner Website eher gering ist.
Teil der Wahrheit ist aber auch: Eine nicht barrierefreie Website wird so oder so teuer für Dich – ganz unabhängig von möglichen Bußgeldern. Denn: Nicht barrierefreies Webdesign kostet Dich Geld. Denn Dir geht potenzieller Umsatz durch die Lappen.
Vorteile von barrierefreiem Webdesign: Mehr Umsatz, mehr Kunden, mehr Usability
Wahrscheinlich setzt auch Du Dich regelmäßig damit auseinander, wie Du über Deine Website mehr Wachstum und Umsatz erzielen kannst. Direkte Verbesserungen an Deiner Domain sind fast immer eine sinnvolle Maßnahme. Und jetzt kommt der Clue: Deine Website barrierefrei zu machen, verbessert Deine Website direkt und sofort.

Denn je glücklicher Deine Besucher sind, desto profitabler ist Webdesign. Das haben wir in unserem Artikel über das Thema „Was ist Webdesign?“ schon geschrieben.
Alle Vorteile einer barrierefreien Website in Kürze:
Du erschließt eine neue Zielgruppe (mehr als 10% in Deutschland mit Behinderung.)
Barrierefreies Webdesign sorgt auch bei nicht eingeschränkte Personen für eine bessere Usability.
Es verbessert das Image Deines Unternehmens.
Eine barrierefreie Website hilft der SEO indirekt.
Ganz egal, ob Du vom BFSG betroffen bist oder vor allem, wenn Du es nicht bist (mehr dazu gleich): Barrierefreies Webdesign wirkt sich auf folgende Bereiche positiv aus:
Erreiche potenzielle Kunden, die Du bis jetzt ausgeschlossen hast
Der offensichtlichste Aspekt zuerst: Wenn Deine Website nicht barrierefrei ist, können bestimmte User Deine Produkte nicht kaufen oder für Deine Dienstleistung anfragen.
„Ach, die paar User“, denkst Du jetzt vielleicht. Machen wir doch eine kleine Fakten-Reise:
- Laut Statista lebten in Deutschland 2021 mehr als 10 Millionen Menschen mit Behinderung. (zu Statista)
- Laut der LEO-Studie der Uni hamburg können 12,1 Prozent der erwerbsfähigen Bevölkerung in Deutschland nicht oder unzureichend lesen und schreiben. (zur Quelle)
Egal, wie wir es drehen und wenden: Selbst, wenn barrierefreies Webdesign „nur“ positiv für direkt Betroffene wäre (ist es nicht, gleich wird’s spannend), würde sich die Investition in Deine Website wahrscheinlich schon rechnen.

Nicht vom BFSG betroffen? Pass auf:
Wenn Du nicht vom BFSG betroffen bist, ist es Deine Konkurrenz wohl auch nicht (selbe Branche, selbe Regeln). Weil sie nicht zur Barrierefreiheit verpflichtet sind, werden Sie wahrscheinlich nichts verändern. Du weißt aber jetzt, dass Du eine große Zielgruppe erschließen kannst und hast einen klaren USP gegenüber Deiner Konkurrenz.
Alle Besucher profitieren von barrierefreiem Webdesign (und was Bordsteine damit zu tun haben)
Hier liegt für mich das größte Potenzial von barrierefreiem Webdesign:
Auch nicht eingeschränkte User profitieren von einer barrierefreien Website. Sprich alle Deine Besucher, die Du bisher versucht hast, von Deinem Angebot zu überzeugen.
„Wie, das?“, fragst Du jetzt vielleicht. Naja, werfen wir doch mal einen Blick auf die „Offline-Welt“.
Der Cut-Curb-Effekt: Bordsteine für alle
Abgesenkte Bordsteine wurden gebaut, um Rollstuhlfahrern zu ermöglichen, auf einen Bordstein zu fahren. Mittlerweile ist klar: Es hilft genauso Personen mit Koffer, Einkaufswagen, einem gebrochenen Bein oder schwächeren Menschen. Das ist der Cut-Curb-Effekt.

Nun sehen wir uns ähnliche Effekte von Usern an, die nicht eingeschränkt sind, aber trotzdem von einer barrierefreien Website profitieren.
- Ein User steht an einer Haltestelle und ruft die Website des Nahverkehrs auf, um den Fahrplan anzusehen. Es ist Sommer und die Sonne knallt auf das Smartphone-Display. Dank der höheren Kontraste kann er trotzdem alle Informationen erkennen.
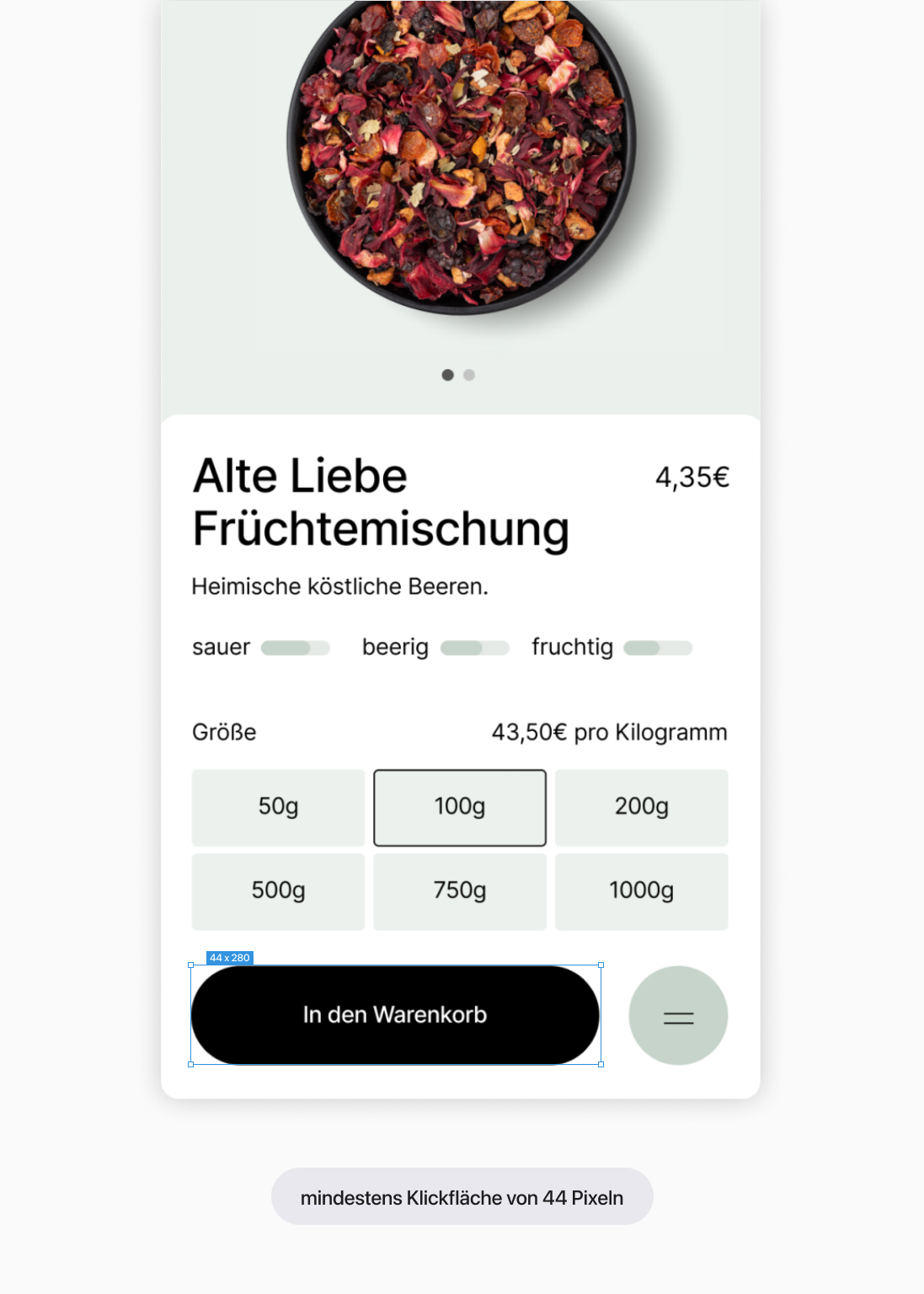
- Eine Mutter hat ihr Kind auf dem Arm. Sie hat nur eine Hand zur Verfügung, um auf ihrem Smartphone Baby-Artikel zu shoppen. Weil alle relevanten klickbaren Elemente groß genug sind, kann sie sich problemlos durch den Online-Shop bewegen.
- Du sitzt auf der Arbeit und konsumierst einen Artikel. Du möchtest das Video im Artikel ansehen. Weil Du aber niemanden stören willst, kannst Du den Ton nicht anmachen. Dank der Untertitel kannst Du es trotzdem konsumieren.
Ich glaube Du verstehst, worauf ich hinaus will. Es gibt unzählige Beispiele, wie barrierefreies Webdesign für alle User hilfreich sein kann.

Hinzu kommt noch, dass ganz viele Maßnahmen zur Barrierefreiheit (ausreichend große Buttons, einfach zu lesende Texte usw.) auch Regeln für gutes Webdesign folgen.
Das wichtigste aus diesem Artikel:
Wenn Du einen Punkt aus diesem Artikel mitnimmst, dann dieser: Eine barrierefreie Website macht in Sachen Usability bereits automatisch viel richtig. Neben eingeschränkten Personen profitieren auch alle anderen. Die UX wird grundlegend besser und Dein Umsatz sollte steigen.
Barrierefreiheit stärkt das Image Deines Unternehmens
Heutzutage ist Inklusion ein großes Thema in unserer Gesellschaft.

Wenn Du also Deine Website barrierefrei gestaltest, wird das bei vielen Menschen gut ankommen. Eventuell kannst Du daraus auch eine positive PR-Story erschaffen, wenn Du z.B. (weit) vor dem Stichtag barrierefrei bist.
Barrierefreie Website und der Einfluss auf die SEO
Zwar überschneiden sich Barrierefreiheit und SEO in gewissen Punkten, zum Beispiel bei der Nutzung von “H-Tags” für Überschriften. Meiner Meinung nach ist ein anderer Aspekt aber deutlich entscheidender.
Eine barrierefreie Website kann sich indirekt positiv auf Deine organischen Rankings auswirken. Das Zauberwort: User Experience.

Eine Person mit Beeinträchtigung wird nur dann eine gute UX haben, wenn die Website barrierefrei und auf ihre Bedürfnisse abgestimmt ist.
Ein Google-Leak vom Mai 2024, der eine interne API-Dokumentation mit Daten enthält, die in Rankingfaktoren weiterverarbeitet werden können, zeigt erneut: Nutzersignale (Click-Daten) spielen für Google eine wichtige Rolle beim Ranking.
Eine gute UX für beeinträchtigte Personen kann also indirekt das Ranking verbessern.
Was ist eine barrierefreie Website? (Diese Kriterien musst Du erfüllen)
Nun besprechen wir, wie Du Deine Website barrierefrei gestalten kannst. Dabei spielt es übrigens keine Rolle, ob Du vom BFSG betroffen bist. Denn wir zielen so oder so auf das Level AA der WCAG ab (mehr dazu gleich).
Mit diesem Level bist Du ausreichend barrierefrei nach deutschem Recht und auch alle anderen eben besprochenen Vorteile greifen.
Was ist eine barrierefreie Website?
Eine barrierefreie Website ist für User mit kognitiven oder körperlichen Einschränkungen nutzbar. Damit sie nach dem BFSG als barrierefrei eingestuft wird, muss sie alle A- und AA-Punkte der WCAG 2.1 erfüllen.
Also, ab wann ist Deine Website barrierefrei? Welche Maßnahmen musst Du ergreifen, um alle Aspekte des deutschen Rechts zu erfüllen?
Barrierefreiheit im BFSG heißt WCAG 2.1 Level AA
Im deutschen und europäischen Recht gilt eine Website dann als barrierefrei, wenn Sie die EN 301 459 erfüllt. Das ist eine europäische Norm, die im Zuge der ganzen Gesetzesrichtlinien erstellt wurde.
Die Norm listet zahlreiche Maßnahmen. Diese entspringen im Grunde aber „nur“ der WCAG (Word Accessibility Guidelines) in der Fassung 2.1. Erfüllst Du diese, ist Deine Website barrierefrei nach deutschem Recht.
Was steht in den WCAG 2.1 Level AA?
Die WCAG sind eine große Sammlung an Maßnamen, die Deine Website barrierefrei machen. Uns interessiert aktuell vor allem die Fassung 2.1 (hier zum Nachlesen).
Die Maßnahmen sind in drei Konformitäts-Stufen eingeteilt:
- Level A
- Level AA
- Level AAA
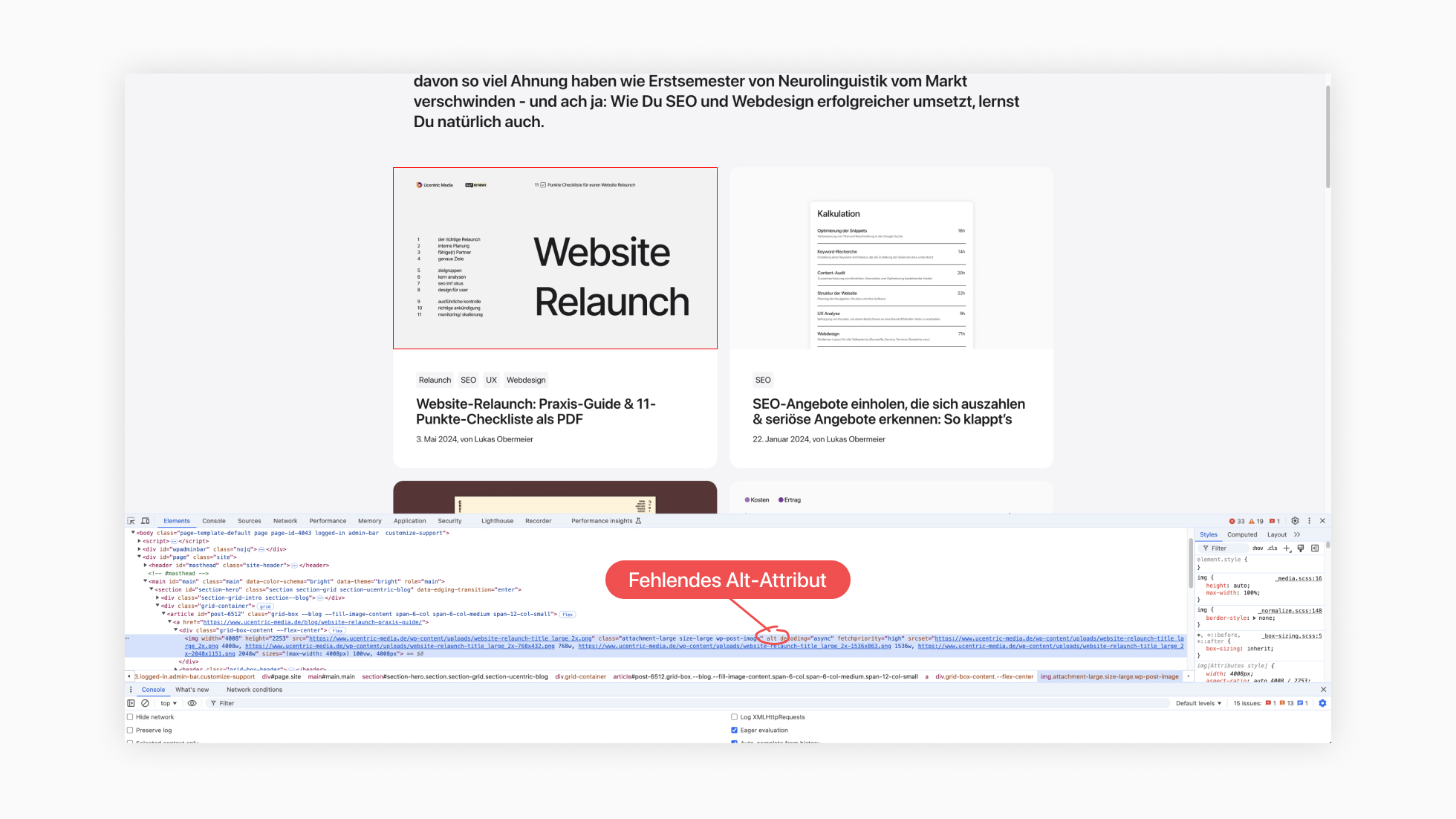
Jede Maßnahme ist einem Level zugeordnet. Das Vergeben von Alt-Texten bei Bildern entspricht z.B. Level A. Das ist die geringste Stufe.
Zu detailliert müssen wir an dieser Stelle auch nicht werden. Du musst nur folgendes wissen:
Um nach deutschem Gesetz (BFSG) entsprechend barrierefrei zu sein, muss eine Website alle Maßnahmen der WCAG 2.1 mit Level A oder Level AA erfüllen.
Diese Maßnahmen sind völlig ausreichend, um auch alle Vorteile von barrierefreiem Webdesign zu erhalten. Level AAA Maßnahmen kategorisiere ich an diesen Stelle mal eher unter „Nice to have“ ein, da der Aufwand i.d.R. deutlich höher als in den beiden anderen Level ist.
Ein Überblick über die WCAG 2.1 (Erklärungen und Beispiele)
Damit wir gemeinsam Deine Website auf Barrierefreiheit prüfen können, müssen wir verstehen, welche Maßnahmen laut WCAG 2.1 erfüllt werden müssen. Anschließend sehen wir uns an, wie Du Deine Website auf diese prüfen kannst.
Hier ein Überblick der Kriterien der WCAG 2.1.
Perceivable (wahrnehmbar)
Operable (bedienbar)
Understandable (verständlich)
Robust (robust)
Der Check: Ist Deine Website barrierefrei & was musst Du verändern? (Anleitung zum Prüfen)
Nun prüfen wir gemeinsam, ob Deine Website barrierefrei ist. Ich gebe Dir nicht nur einige Tools mit an die Hand, sondern führe Dich durch den Prozess.
Öffne Deine Website dafür jetzt in einem neuen Browser-Tab.

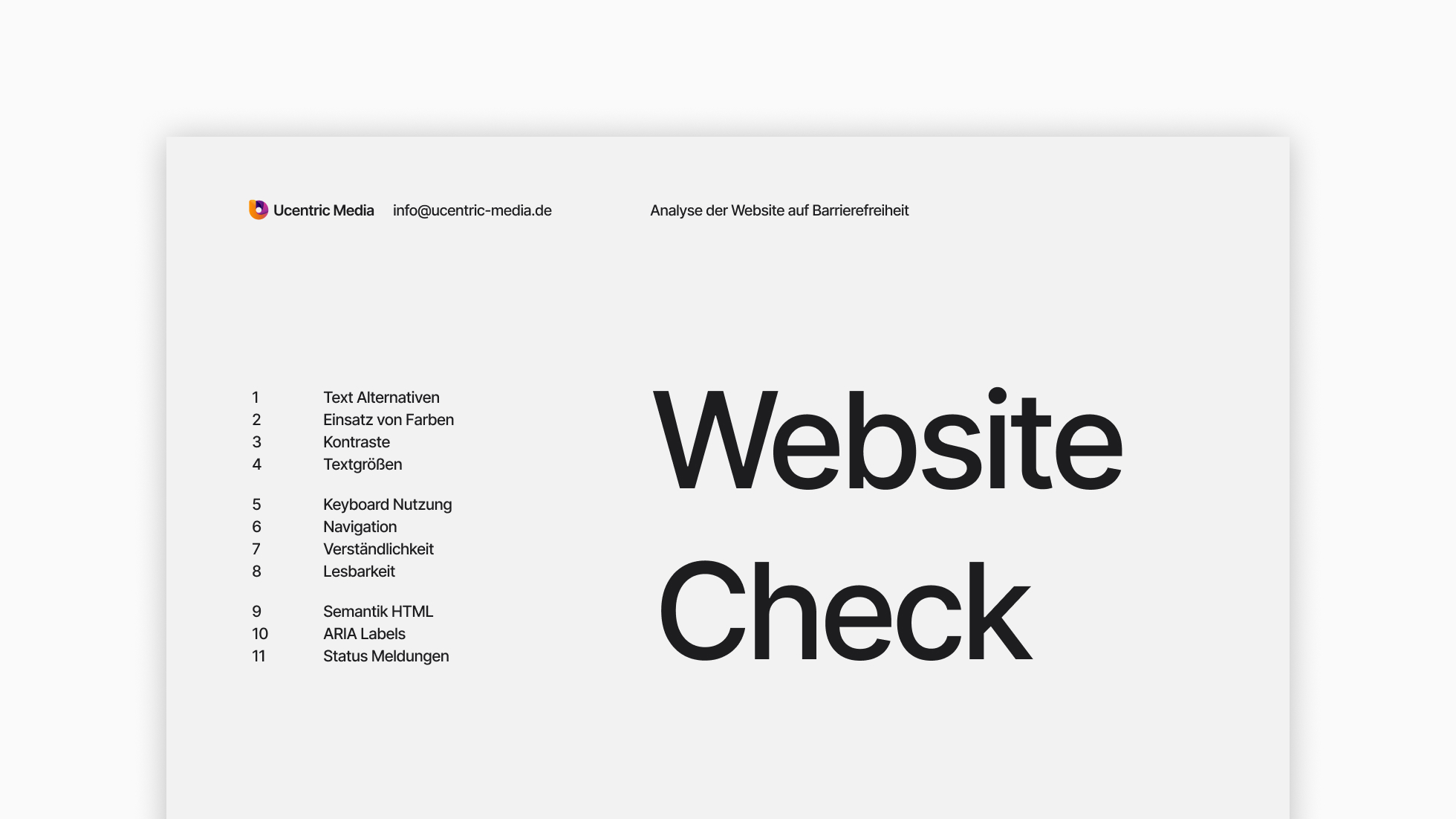
Einschub: Kostenloser Barrierefreiheits-Check (inkl. Maßnahmenkatalog)
Ich helfe Dir gleich, Deine Website selbst auf Barrierefreiheit zu prüfen. Das Thema kann aber komplex werden. Wenn Du es nicht selbst machen möchtest, schreibe mir unter info@ucentric-media.de. Wir analysieren Deine Website dann für Dich und lassen Dir einen Katalog aller Maßnahmen zukommen. Kostenlos. Kein Haken, kein doppelter Boden – versprochen.
Tools zum Prüfen von barrierefreiem Webdesign
Du öffnest neben Deiner eigenen Website per Klick die folgenden Tools. Diese sind allesamt hilfreich.
Wichtig: Ein einziges Tool alleine reicht nicht. Wir benötigen mehrere Websites. Denn die Tools selbst sind nicht vollumfänglich und in manchen Punkten fehleranfällig.
- Lighthouse von Google (zum Tool)
- WAVE Accessibility Checker von Webaim (zum Tool)
- Contrast-Checker von Webaim (zum Tool)
Deswegen ist neben der Analyse der Tools ein händischer Test von Dir oder einem Experten notwendig, um die Barrierefreiheit Deiner Website einzuschätzen.
So prüfst Du Deine Website auf Barrierefreiheit
Kopiere die URL Deiner Startseite in Google Lighthouse und in WAVE von Webaim.
Die Tools zeigen Dir die Resultate nur für die aktuelle URL an. In diesem Fall wird nur die Startseite untersucht und z.B. nicht Produktseiten o.ä. Deswegen ist es wichtig, dass Du dich strukturiert durch die ganze Domain arbeitest.
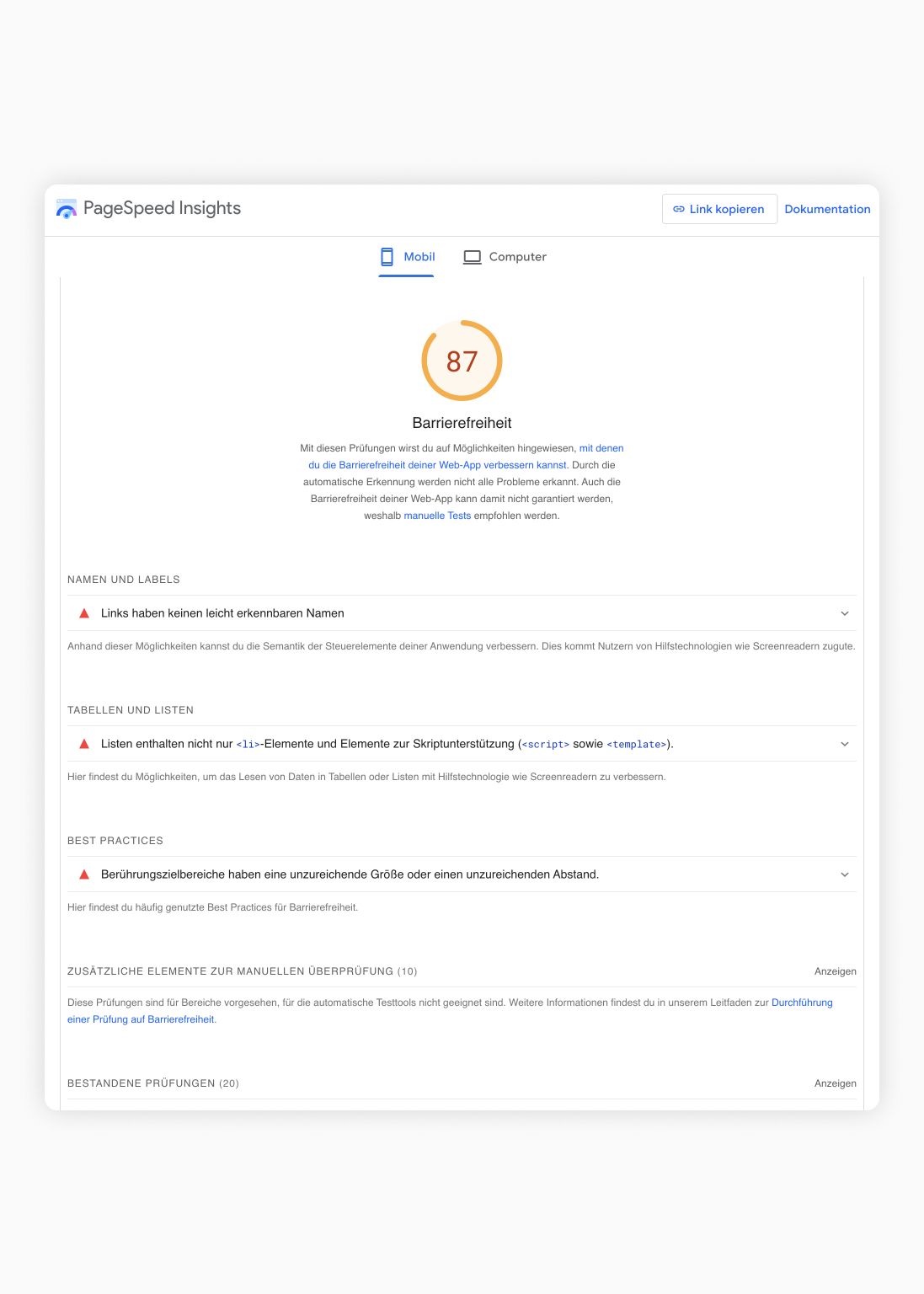
Mit Google Lighthouse auf Barrierefreiheit untersuchen
Packe erstmal die URL Deiner Startseite und drücke auf „Analysieren“. Anschließend findest Du nach etwas Wartezeit neben „Leistung“, „Best Practices“ und „SEO“ den Punkt „Barrierefreiheit“. Klicke auf diesen.

Die Gesamtpunkte würde ich jetzt erstmal nicht zu hoch hängen. Notiere die entsprechenden Punkte. Das sind auf jeden Fall Maßnahmen, die Du umsetzen solltest.
Wenn Du diese Punkte nicht verstehst, fehlt Dir in jedem Fall das entsprechende Fachwissen, um diese Maßnahmen umzusetzen. Du solltest diese Maßnahmen und ein Barfrierefreiheits-Audit bei einem Experten in Auftrag geben.
Mit WAVE auf Barrierefreiheit untersuchen
WAVE funktioniert ähnlich wie Lighthouse. Allerdings ist das Tool konkreter und umfangreicher. Packe Deine URL in das Suchfeld und starte den Prozess.

Du findest nun eine Liste mit den folgenden Punkten neben einem „Screenshot“ (eher ein Rendering) Deiner Website:
- Errors: Das sind i.d.R Punkte, die behoben werden müssen.
- Contrast Errors: Diese Punkte müssen ebenfalls behoben werden und beziehen sich auf die Kontraste Deiner Texte (dazu gleich mehr).
- Alerts: Das könnten Problemstellen sein, die vom Tools als solche interpretiert werden. Du solltest Dir die einzelnen Punkte genau ansehen und gegen die Standards der WCAG 2.1 prüfen.
- Features: Korrekt umgesertze und für die Barrierefreiheit relevante Punkte.
Selbst-Test und Sammlung alles Maßnahmen
Nachdem Du Deine Startseite in beide Tools geworfen hast, solltest Du einen ersten „kleinen“ Eindruck erhalten.

Jetzt führst Du einen Selbsttest für alle Unterseiten oder alle „Seiten-Typen“ (z.B. Kategorie, Produktseite, Startseite usw.) durch.
Dazu kopierst Du wieder die URL in die beiden Tools und führst dabei folgende zusätzlichen Schritte durch:
- Prüfe, ob Du nur mit der Tastatur durch die Website navigieren kannst. Kannst Du durch Kategorien blättern, das Menü öffnen, von Link zu Link springen (Tab-Taste) und scrollen (Leertaste).
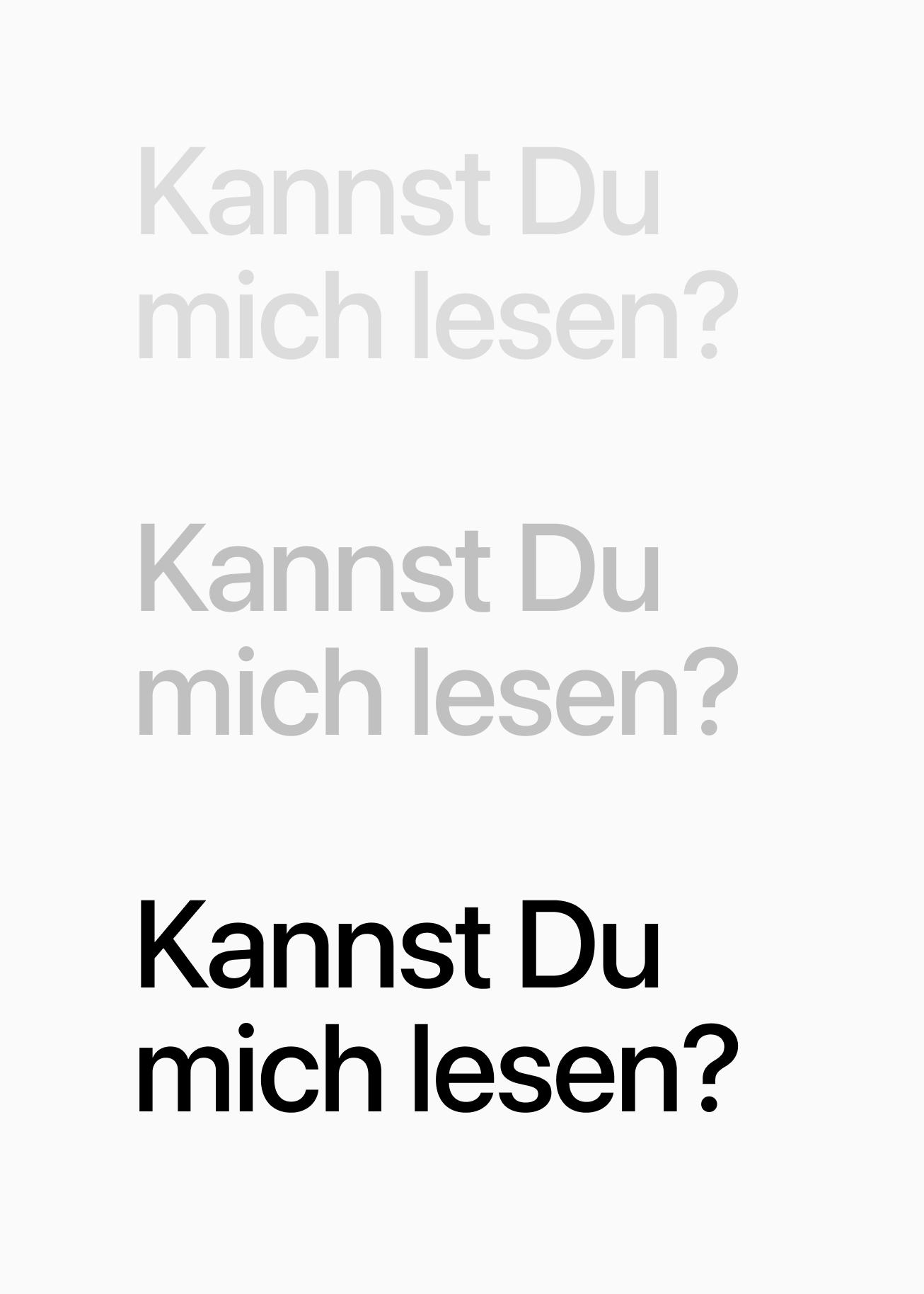
- Wirf einen kritischen Blick auf die Text-Kontraste: Fallen Dir „etwas schwerer“ zu lesende Texte auf? Gefährlich ist häufig grau auf weiß. Nutze den Kontrast-Checker von Webaim, um herauszufinden, ob der Kontrast hoch genug ist.
- Hast Du Videos auf Deiner Website implementiert? Wenn ja, sind diese mit Untertitel versehen?
- Hast Du für jedes Bild aussagekräftige Alt-Texte vergeben?
- Besitzen Links und klickbare Elemente (Buttons), die nicht im Fließtext stehen eine ausreichende Größe (44 x 44px)?
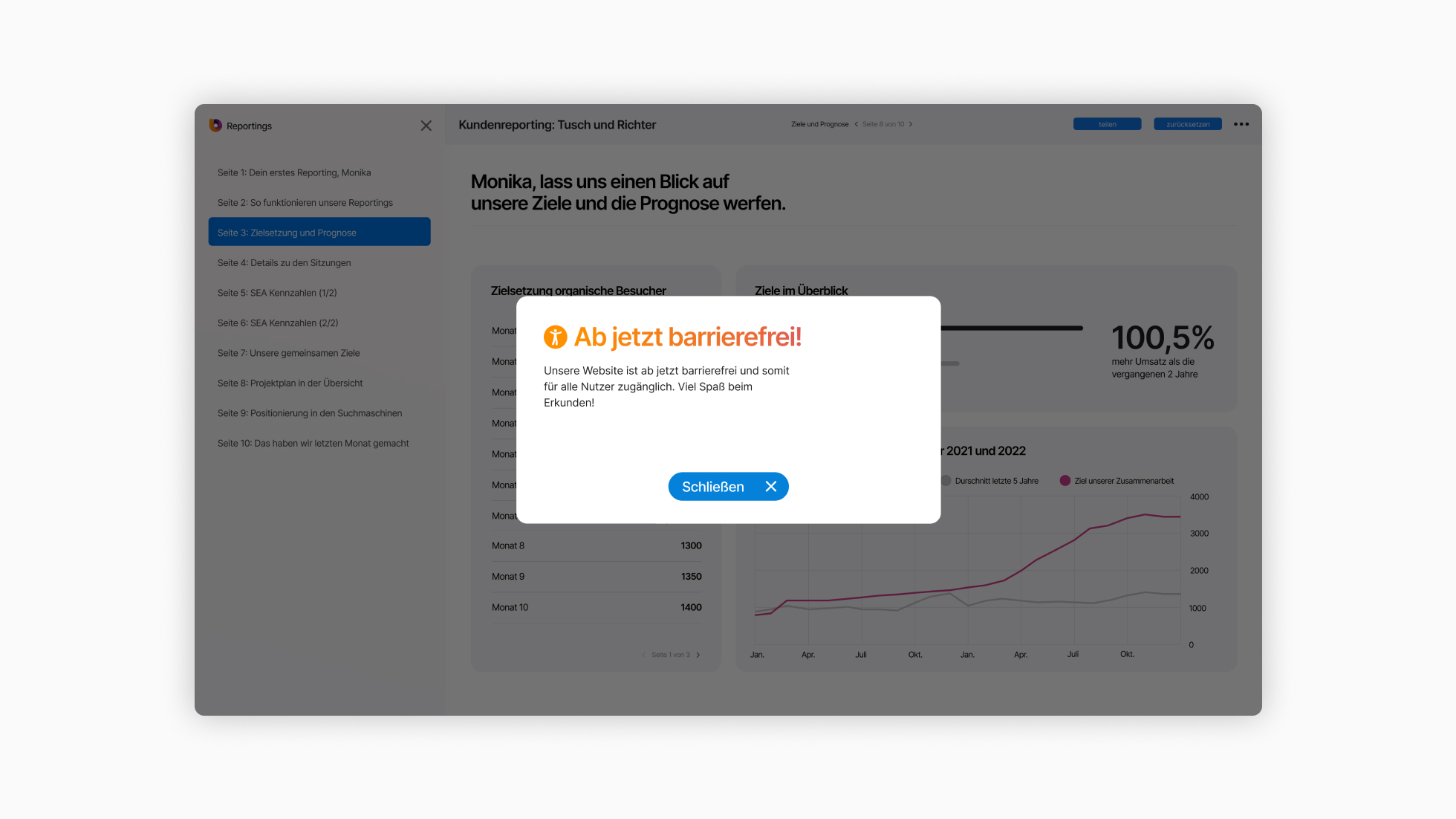
- Werden Informationen oder Status-Meldungen nur über Farben kommuniziert?
- Sind alle Informationen ganz generell auf PC, Tablet und Smartphone konsumierbar?
Nachdem Du die unterschiedlichen Seiten-Typen mit Tools und Selbst-Test untersucht hast, solltest Du einen guten Überblick über die Barrierefreiheit Deiner Website haben.
Um einen exakten Status zu erhalten, musst Du allerdings alle Maßnahmen der WCAG 2.1 prüfen (Tools/Selbstest). Das kannst Du natürlich auch beauftragen, wenn Deine technischen Kenntnisse dafür nicht ausreichen.
Die Umsetzung nach der Prüfung hin zur barrierefreien Website
Wenn Du alle Maßnahmen gesammelt hast, kanst Du diese im Prinzip Stück für Stück abarbeiten – vorausgesetzt Du hast die technischen Fähigkeiten dazu.
Neben den technischen Fähigkeiten kann auch das Setup der eigenen Website ein Problem sein. Besteht die Website aus Plugins und einem Template, kann es sein, dass Du den produzierten Code der Drittanbieter nicht bearbeiten kannst. Dann musst Du die Plugins eventuell tauschen oder durch eigenen Code ersetzen.
Solltest Du Schwierigkeiten bei der Umsetzung haben, macht es Sinn einen Experten zu Beauftragen oder – wenn sowieso zeitnah fällig – einen Website Relaunch durchzuführen. Unseren Praxisguide zum Website Relaunch findest Du per Klick auf den Link.
Fazit zu „Barrierefreiem Webdesign“: So gehst Du vor
Zu allererst musst Du wissen, ob Du überhaupt rechtlich zu einer barrierefreien Website verpflichtet bist. Falls Du es nicht bist, solltest Du Dich fragen, ob Du auf die Vorteile von barrierefreiem Webdesign (neue Zielgruppe, bessere Usability für alle usw.) verzichten willst.
Im nächsten Schritt prüfst Du per Selbst-Test und mit den vorgestellten Tools Deine gesamte Website auf Barrierefreiheit.
Im letzten Schritt setzt Du die verschiedenen, noch offenen, Maßnahmen um.
Solltest Du beim Prüfen schon Probleme haben, schreibe uns unter info@ucentric-media.de. Wir bieten aktuell kostenlose Checks Deiner Website auf Barrierefreiheit an und lassen Dir einen Maßnahmen-Katalog zukommen.
Sollten ansonsten noch offene Fragen zu dem Thema auftauchen, darfst Du uns natürlich auch so kontaktieren. Wir freuen uns auf den gemeinsamen Austausch.
Häufige Fragen rund um „Barrierefreie Website“
Wo finde ich alle Maßnahmen zur Barrierefreiheit?
Gibt es Beispiele für eine barrierefreie Website?
Wie viel kostet eine barrierefreie Website?
